VPaint crea animaciones vectoriales independientes de la resolución que imitan objetos 3D en movimiento. Se trata de un paquete completo de animación subyacente a VPaint, crea animaciones de tipo 2D con un programa de código abierto desarrollado por el investigador gráfico Boris Dalstein.
El programa inició su andadura ya hace unos años, exactamente apareció en el mercado a principios de junio del año 2015. Habíamos hablado anteriormente de este programa, pero en comentarios o comparaciones, nunca le habíamos dedicado un hilo. Así que ya va siendo hora, porque el programa parece que avanza con muy buena letra y contenido. Y que sea de código abierto todavía redunda más en que tenga nuestro reconocimiento dándole cabida.
El estudiante de doctorado de la Universidad de Columbia Británica y pasante de Pixar, Boris Dalstein, ha desarrollado VPaint, un intrigante paquete de animación 2D de código abierto, basado en su investigación sobre gráficos vectoriales.
Como parte de la presentación Siggraph 2014 de Dalstein, en co-autoría con Michiel van de Panne y Rémi Ronfard, la herramienta pasó por algunas versiones beta como VPaint 1.0, pero dió un gran paso cuando se agregó la posibilidad de crear animaciones.

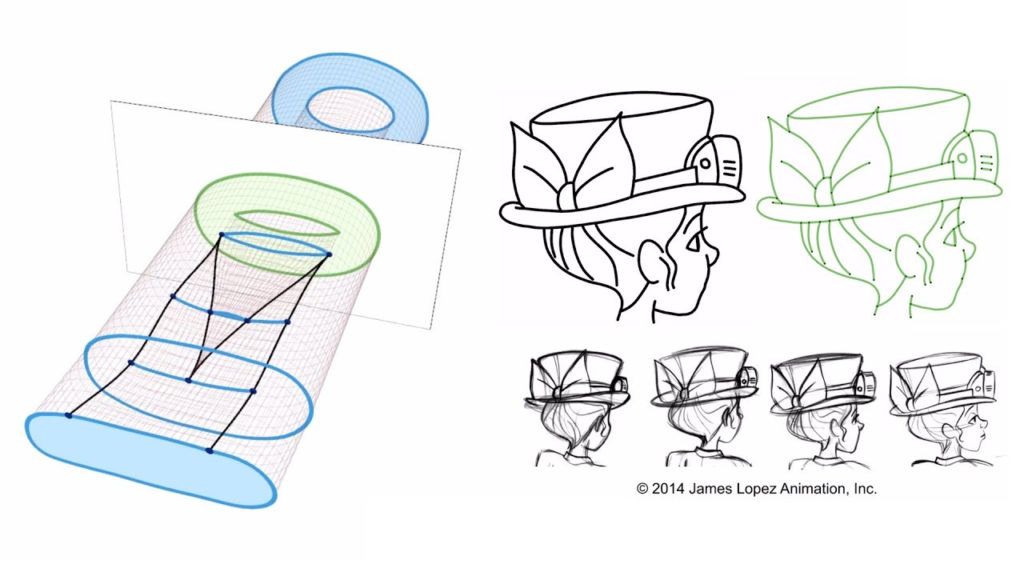
VPaint crea animaciones vectoriales que imitan objetos 3D en movimiento
Su metodología de keyframing topológico permite que los vértices clave de una forma vectorial se dividan o fusionen con el tiempo. Lo que permite al software interpolar entre fotogramas, de manera que de otro modo serían imposibles.
El resultado es una animación vectorial que puede imitar un objeto que se mueve en el espacio 3D, con diferentes partes de la forma oscurecidas o reveladas detrás de otras.
Los dibujos vectoriales siempre han estado presentes en el foro, son muchos los programas y técnicas utilizadas y puestas de manifiesto, pero pocas las que han logrado trabajar de forma clara para los artistas que se quieren iniciar. Dibujo Vectorial en 2d a partir de un objeto.
VPaint crea animaciones vectoriales dibujando y modelando

En términos de características específicas, VPaint proporciona un lienzo infinito en el que dibujar, con el software. Suavizando y ajustando automáticamente los trazos a mano alzada. Es compatible con tabletas Wacom, por lo que el ancho de las líneas son sensibles a la presión.
Además de dibujar nuevos trazos, los usuarios pueden modelar los existentes, un flujo de trabajo descrito por Dalstein como al estilo ZBrush.
El conjunto de herramientas de animación admite el intermedio automático, el pegado de movimiento y el retiming. Mientras que las opciones de visualización incluyen vistas en paralelo de diferentes marcos. Como piel de cebolla y la novedosa vista 3D que se muestra en el video que adjuntamos al final del artículo.
El software guarda proyectos en un formato vectorial basado en XML, pero puede exportar fotogramas. Como una serie de archivos SVG o PNG. Hasta el momento, no hay opción para exportar SVG o una animación de mapa de bits directamente desde VPaint. Pero parece que está en proceso. Esto sin duda lo convertiría en mucho más atractivo para los artistas.
Más características importantes por llegar
A continuación describimos una lista completa de características planeadas para las versiones futuras de VPaint.
- Boceto a mano alzada de trazos vectoriales.
- Compatibilidad con tabletas Wacom, la presión se puede utilizar para dibujar trazos de ancho variable.
- Limpieza y suavizado automático de trazos a mano alzada.
- Ajuste automático de trazos finales a trazos finales existentes o intersecciones de trazos.
- Modelado o esculpido al estilo ZBrush.
- Suavizado de trazo local.
- Edición del ancho de trazo local.
- Arrastrar y soltar puntos finales y/o puntos de intersección mientras se preserva la conectividad del trazo.
- Arrastrar y soltar trazos enteros mientras se preserva la conectividad de trazos.
- Coloración manual que rellena una región seleccionando los trazos en sus límites.
- Coloración automática que utiliza el cubo de pintura para el relleno automático de una región delimitada por trazos.
- Soporte para agujeros o vacíos, sería el equivalente a «rutas compuestas» en SVG.
- Conocimiento de la conectividad de la región llena, es decir, qué región llena comparte uno o varios trazos delimitadores.
- Las regiones rellenas recuerdan qué trazos definen su límite.
- La edición de trazos actualiza automáticamente todas las regiones rellenas con estos trazos en su límite.
- Arrastrar y colocar puntos finales, puntos de intersección, trazos o regiones rellenas mientras se conserva la conectividad de la región llena.
El operador topológico aporta las siguientes funciones
- Puntos finales de trazo de pegamento juntos.
- Pega trazos juntos.
- Dividir los trazos en dos subtrazos.
- Separar trazos conectados.
- Dividir regiones rellenas.
- Separar regiones llenas conectadas.
Orden de profundidad de los trazos
Puedes cambiar el orden de la profundidad de los trazos y las regiones rellenadas de forma independiente.

Animando podemos encontrar las siguientes herramientas
- Línea de tiempo con controles clásicos, como reproducir, pausar, ir al primer, anterior, siguiente o último fotograma, establecer los frames por segundo en VPaint.
- Animación fotograma a fotograma que dibuja cada fotograma de la animación si lo deseas.
- Intermedio automático que interpola automáticamente los trazos designados manualmente.
- Visualización de skinning de cebolla que superpone varios fotogramas de la animación en la misma vista 2D
- Visualización en paralelo que divide arbitrariamente la vista horizontal y verticalmente, cada vista 2D puede visualizar un fotograma diferente de la animación.
- Movimiento y pegado que permite copiar y pegar la selección en un fotograma diferente, con intermedio automático.
- Tecla automática al arrastrar una pulsación intermedia, que crea una pulsación de tecla.
- Fotograma de teclas local de un fotograma determinado, puede estar compuesto tanto por pulsaciones de teclas como por trazos intermedios.
- Vista D, que visualiza tu animación 2D como una estructura espacio temporal 3D donde el tiempo es el eje Z.
Para importar y exportar con VPaint
Guardar uy cargar en formato .vec, el nuevo formato de gráficos vectoriales basados en XML.
Exportar fotogramas individuales como SVG o PNG.
Y el siguiente listado de características todavía no podemos encontrarlas en el programa, pero el desarrollador tiene planeado incluirlas en breve.
- Degradados de color para trazos y regiones rellenas de VPaint.
- Más opciones de estilo para trazos, como tapas y uniones redondeadas, andolinas, biseladas, patrones de guión, etc.
- Enmascaramiento y recorte.
- Poder trabajar con capas.
- Agrupaciones, (alguna capacidad de agrupación ya se puede lograr utilizando la función «seleccionar objetos conectados») de VPaint.
- Exportar como vídeo de mapa de bits, por ejemplo, codificación h264.
- Exportar como animación SVG.
- Importar archivos de mapa de bits para el seguimiento.
Bocetos de forma libre
Con VPaint, las líneas que componen tu ilustración o animación no son curvas de Bézier, sino curvas dibujadas a mano llamadas bordes. Puedes establecer convenientemente el ancho de los bordes dibujados manteniendo presionada la tecla CTRL. Si estás utilizando una pen tablet, VPaint puede usar la información de presión para generar bordes con ancho variable.
Escultura y modelado
Una vez dibujados, sus bordes se pueden editar fácilmente al estilo ZBrush. Simplemente empuja la curva con nuestra herramienta de escultura integrada en VPaint. El radio de influencia se puede cambiar casi instantáneamente en cualquier momento dado manteniendo presionada la tecla CTRL.
De la misma manera, las curvas se pueden suavizar manteniendo pulsada la tecla mayúsculas. El ancho de las curvas también se puede editar localmente manteniendo pulsada Alt, lo que permite diseñar intuitivamente curvas de ancho variable incluso con un ratón.
VPaint rastrea las uniones entre aristas y siempre se conservan durante la edición, a diferencia de la mayoría de los otros editores de gráficos vectoriales, donde las rutas de Bézier son independientes entre sí.
Pintando con VPaint
Con la herramienta de cubo de pintura, es más fácil que nunca colorear ilustraciones vectoriales. Simplemente haces clic en una región delimitada por bordes existentes para rellenar esta región con el color actual, creando lo que se llama una cara (= región pintada).
A diferencia de la mayoría de los otros editores de gráficos vectoriales, la cara realiza un seguimiento de qué bordes definen su límite. Por lo tanto, la edición de este límite actualiza automáticamente la región pintada. Las uniones entre caras son rastreadas por VPaint, y siempre se conservan durante la edición.
Veamos un poco más cómo funciona la animación
En la parte inferior de la ventana, hay una línea de tiempo que te permite crear una animación dibujando varios fotogramas. Puedes reproducir y pausar fácilmente con la barra espaciadora desplazarte un fotograma a la izquierda o un fotograma a la derecha con las teclas de flecha.
Puedes dibujar todo fotograma a fotograma o copiar elementos de algún fotograma (CTRL+C) y pegarlos en otro fotograma (CTRL+V). También puedes hacer un pegado especial llamado motion-paste (CTRL + MAYÚS + V) para pegar elementos a varios fotogramas de distancia con el intermedio automático.
Superponer fotogramas al estilo cebolla
Para un mejor control sobre el tiempo y la trayectoria de la animación en VPaint. Puedes superponer varios fotogramas adyacentes de la animación al mismo tiempo. Además, puedes dividir la vista en tantas vistas como desees. Para mostrar y editar lado a lado diferentes fotogramas de su animación.
Tienes más información y los archivos de descarga en la web del desarrollador. Y por supuesto tienes más información y comentarios en el foro, sigue leyendo…
