.Editor de video. Video sequence editor.
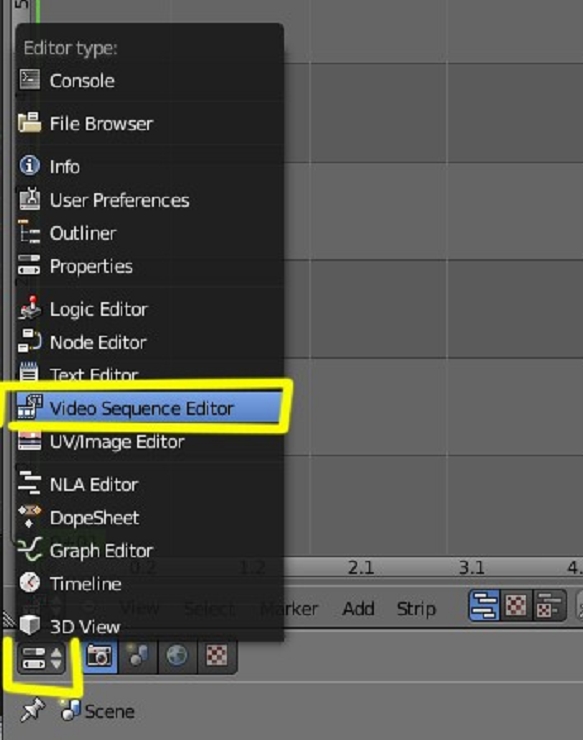
Lo que voy a intentar hacer con el editor, es crear una animación de una serie de imágenes y grabarlas en un video, y si puedo, con música, lo primero que vamos a hacer, es abrir el video sequence editor:

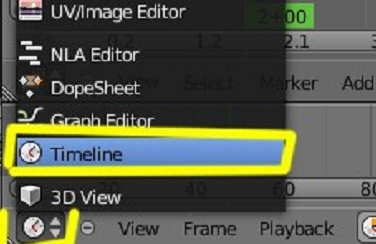
Y en la parte de abajo (por ejemplo) voy a abrir un timeline, para poder ver y manipular luego los frames:

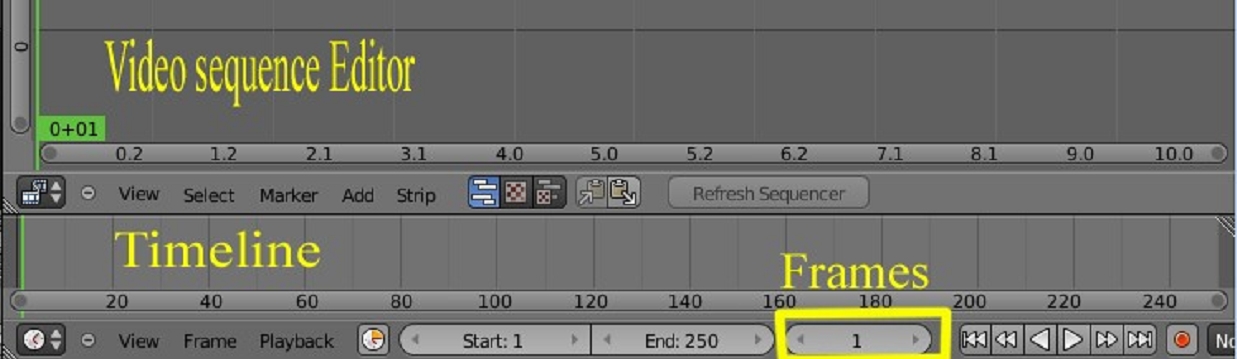
Y con esto es con lo que vamos a trabajar:

La ventana la podemos mover, pinchando el botón central del ratón (bcr) y sin soltarlo, movemos el ratón:

Podemos encogerlo y estirarlo si a la vez de presionar el bcr mantenemos presionada la tecla Control.
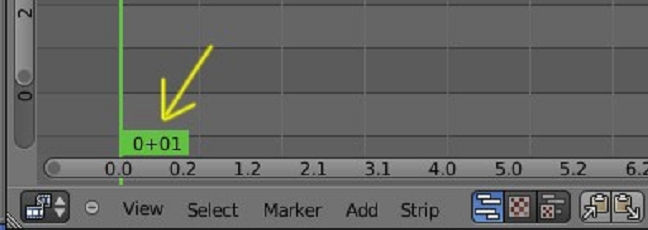
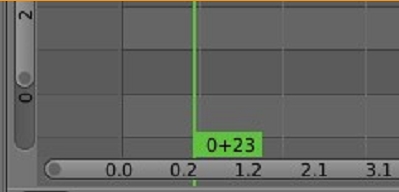
Si nos fijamos en la línea de tiempo, veremos que el que la invento, se aburría, y dijo, como vamos a liar al personal, y lo consiguió, bueno, esto es una broma, pero la verdad es que no puede ser más lioso, a mí me coste un rato adivinar que querían decir esos números y rayas:

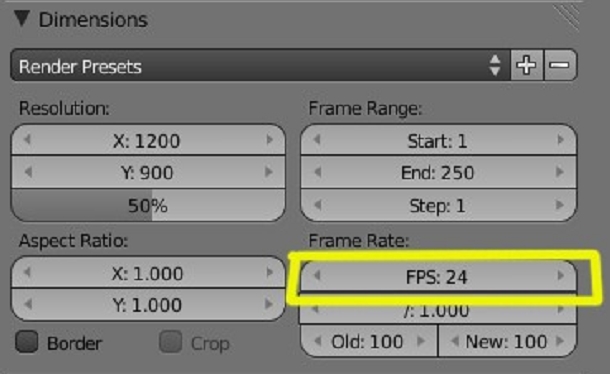
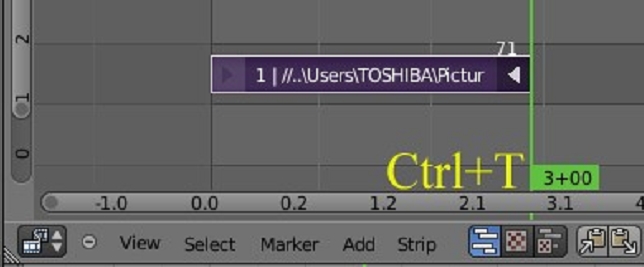
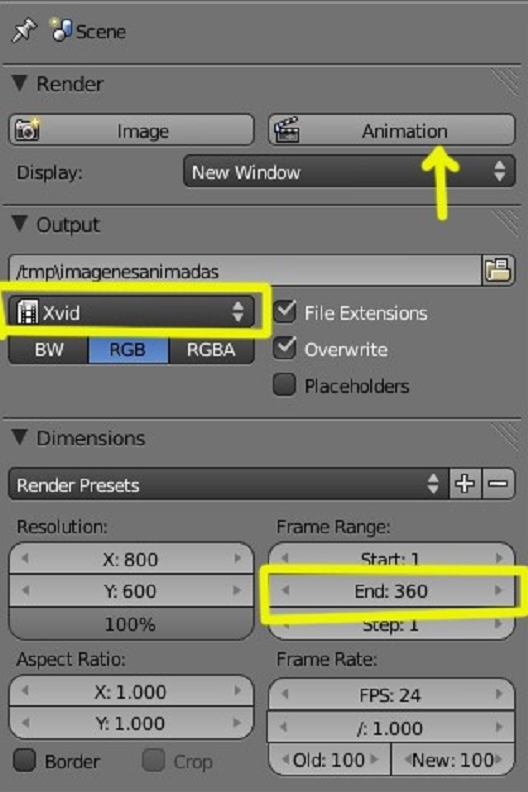
El recuadro que sale en verde veremos que hay dos números y en medio una cruz. El signo de la izquierda, es una expresión en tiempo, en concreto en segundos. Y el signo de la derecha es la cantidad de frames por segundo que tenemos seleccionado en nuestro frame rate. Esto está en render > dimensions > frame rate:

Esto quiere decir, que como empieza por cero segundos, en los siguientes 23 frames, ira subiendo la numeracción.

Y esto sería un segundo.
Si no queremos liarnos con estos números, tenemos la opción de cambiarlo a frames. Esto se hace presionando Control + t:

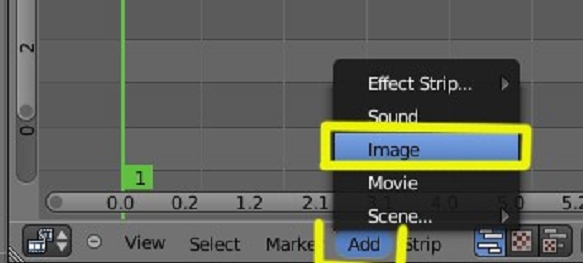
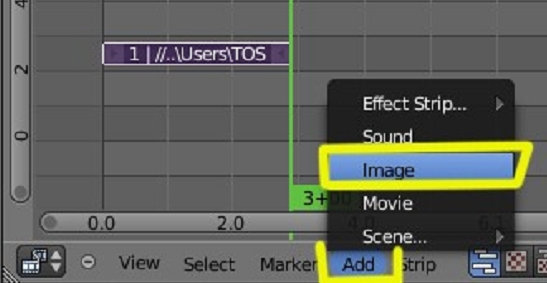
Si ahora, por ejemplo, queremos poner una imagen y que su duración en pantalla sea de 3 segundos, tendríamos que calcular 24*3 o sea, 72 frames, que serían tres segundos, bueno, ahora que ya sabemos más o menos cómo se visualizan los segundos o frames, vamos a poner imágenes. Se trata de poner unas cuantas imágenes, una detrás de otra, ajustando los tiempos deseados, para añadir la primera, presionamos add > image:

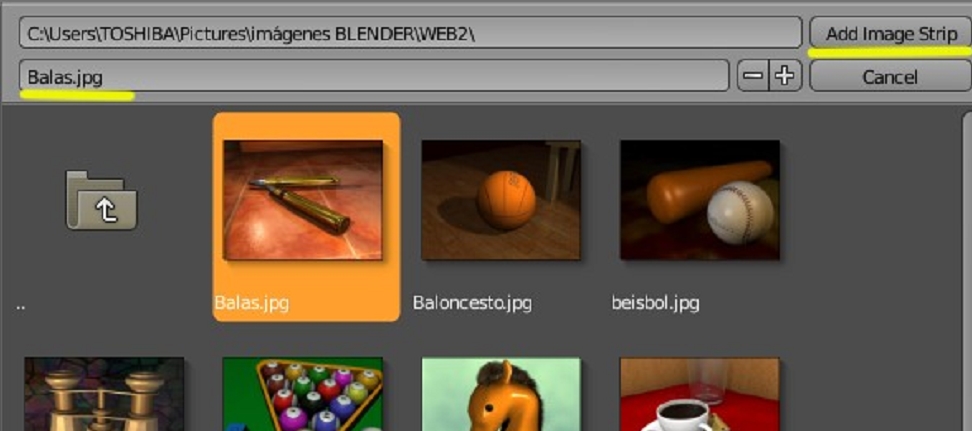
Buscamos la ruta de nuestro archivos de imagen:

Y la añadimos. Y luego presionando la letra g la movemos hasta que el número primero, (el de la izquierda) se coloco sobre el primer frame:

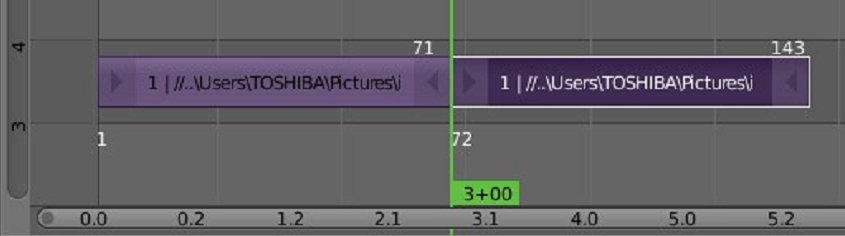
La imagen tiene una cantidad asignada de frames (26), pero eso lo podemos modificar. Para eso hemos de pinchar sobre el triangulo que tiene en la derecha, con el botón derecho del ratón. Se tiene que ver el triángulo de color blanco. Y entonces movemos (con g) estirando hasta el frame 71 (son los tres segundos) (hemos de pensar, que como empieza en cero y también se cuenta, 72 frames son del cero al setentaiuno):

O podemos volver a los segundos con Control + t. Yo prefiero este método, pues no te obliga a ir contando:

Como vemos en la imagen superior, marca 3 segundos, para añadir la segunda imagen, hacemos lo mismo. Add > image y la colocamos al lado, y la estiramos igual que la primera:


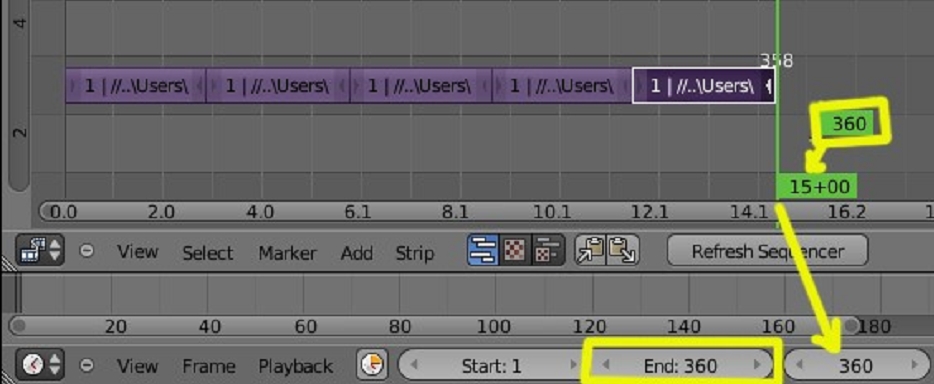
Repetimos hasta la última imagen, y veremos el tiempo que necesitamos para nuestro render. En este caso son 360 frames (15 segundos):

Y ya podemos crear la animación cambiando a Xvid o cualquier otro formato de video:

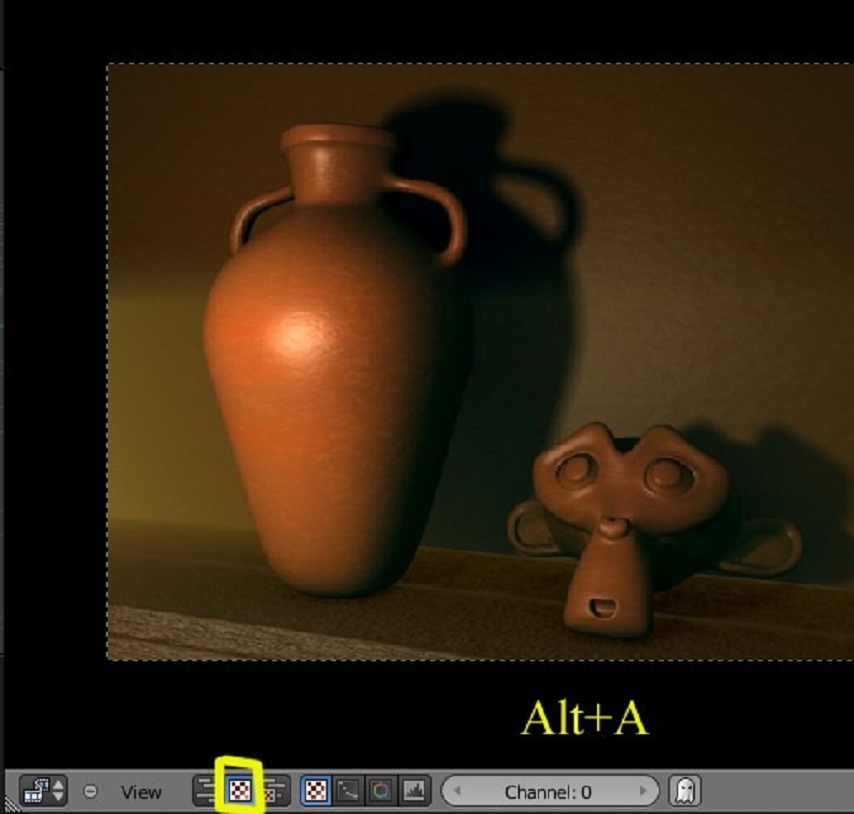
Si queremos verlo primero en la ventana del editor, solo tenemos que presionar el botón que hay en la barra y presionar Alt+a.
Podemos ajustar la imagen en pantalla, haciendo rodar la rueda central del ratón:

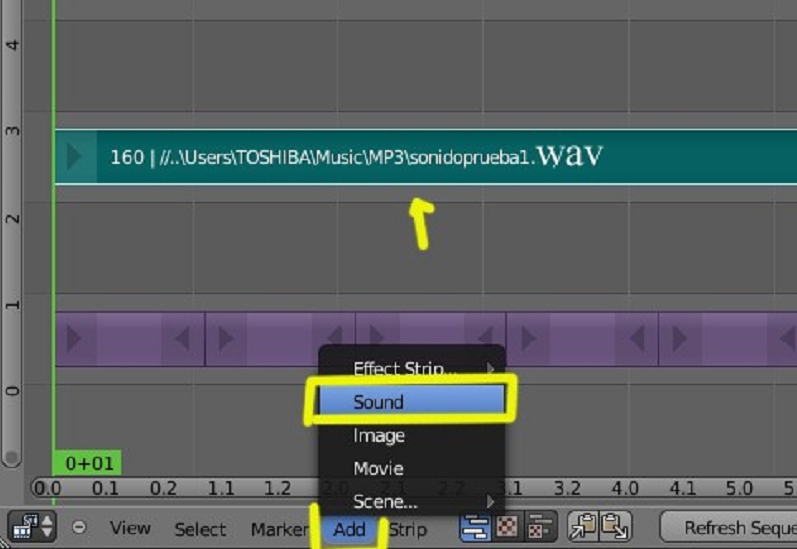
También podemos añadir algún sonido o música (*.wav) o (*.mp3). Solo hay que ir a add > music, buscar el sonido y colocarlo en el editor:

En la parte de sonido, podemos tener algún problema, pero yo he probado con mp3 y funciona, solo que hay que indicarle en el encoding el tipo de códec:


Tutorial creado por Soliman.


